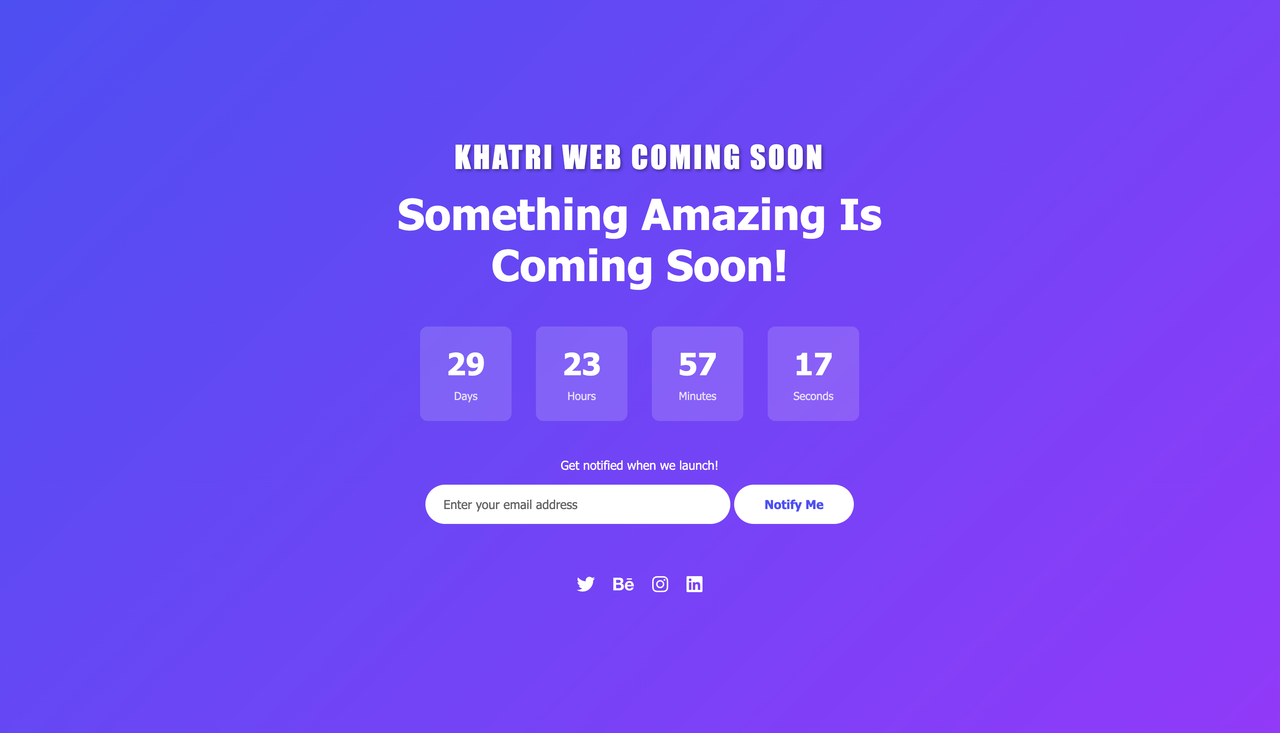
Coming Soon Landing Page
Pre-launch landing pages
March 30, 2025(1 review)

You Can Get It From The Files Section
A Coming Soon Landing Page is a pre-launch webpage designed to build anticipation, capture leads, and engage potential customers before the official launch of a product, service, or website.
💡 Key Features:
✔ Eye-catching headline and subheadline
✔ Countdown timer (optional) to create urgency
✔ Clear call-to-action (CTA) to capture leads or encourage engagement
✔ Email signup form for early access or notifications
✔ Social media links to boost reach and engagement
✔ Teaser content like images, animations, or sneak peeks
🎯 Purpose:
Generate excitement and awareness
Validate interest and collect potential customer data
Improve SEO and online presence before launch
Keep early adopters engaged with updates
🚀 Best Practices:
Keep the design clean and mobile-friendly
Use engaging visuals and persuasive copy
Optimize CTAs for maximum conversions
Test different elements (headlines, CTA placements)
🔧 Tools to Create a Coming Soon Page:
Website Builders: Wix, Squarespace, Webflow
Landing Page Tools: Unbounce, Leadpages, Instapage
WordPress Plugins: SeedProd, Elementor, Coming Soon & Maintenance Mode
Custom Development: HTML, CSS, JavaScript ( Which I had used )
📌 Examples of Use Cases:
Upcoming Product Launch: "Be the first to try our new innovative gadget!"
New App Launch: "A smarter way to organize your tasks is coming soon!"
Event Teaser: "Biggest tech conference of the year—tickets available soon!"
A Coming Soon Landing Page is a pre-launch webpage designed to build anticipation, capture leads, and engage potential customers before the official launch of a product, service, or website.
💡 Key Features:
✔ Eye-catching headline and subheadline
✔ Countdown timer (optional) to create urgency
✔ Clear call-to-action (CTA) to capture leads or encourage engagement
✔ Email signup form for early access or notifications
✔ Social media links to boost reach and engagement
✔ Teaser content like images, animations, or sneak peeks
🎯 Purpose:
Generate excitement and awareness
Validate interest and collect potential customer data
Improve SEO and online presence before launch
Keep early adopters engaged with updates
🚀 Best Practices:
Keep the design clean and mobile-friendly
Use engaging visuals and persuasive copy
Optimize CTAs for maximum conversions
Test different elements (headlines, CTA placements)
🔧 Tools to Create a Coming Soon Page:
Website Builders: Wix, Squarespace, Webflow
Landing Page Tools: Unbounce, Leadpages, Instapage
WordPress Plugins: SeedProd, Elementor, Coming Soon & Maintenance Mode
Custom Development: HTML, CSS, JavaScript ( Which I had used )
📌 Examples of Use Cases:
Upcoming Product Launch: "Be the first to try our new innovative gadget!"
New App Launch: "A smarter way to organize your tasks is coming soon!"
Event Teaser: "Biggest tech conference of the year—tickets available soon!"